In mir brodelt lange der Wunsch, einen Ersatz für den Firefox zu finden. Dieser ist zwar mein Alltagsbrowser, das aber mit Widerwillen und in Ermangelung einer besseren Lösung. Wenn ich dann Chrome oder einen seiner Derivate in die Finger bekomme, bin ich wieder froh, Firefox zu nutzen. In diesem Mäuserad drehe ich mich und komme einfach nicht hinaus. Einen neuen Anlauf habe ich die Tage wieder unternommen.
Das Problem
Im Grunde hasse ich Software, die nicht “out-of-the-box” sicher und minimalistisch für mich eingerichtet ist. Warum muss es immer ein Ritt durch verschachtelte Menüs oder about:config Einstellungen sein? Aktueller Fun-Fact: Eine von Mozilla bezahlte Studie hat Dark-Patterns bei Microsoft untersucht.1 Dass Mozilla selbst grenzwertig mit Hervorhebung seiner eigenen Angebote oder gesponserten Suchdienste im Firefox arbeitet - geschenkt! Blicke ich in die Gecko Engine2 Trümmerlandschaft kommen Vergleiche zu den 90ern auf, als die Community den Netscape-Code zu sehen bekam und die Layout Engine besser neu programmierte.3
Mozilla Forks wie Librewolf4 oder Mullvad5 habe ich ausprobiert und wieder fallen gelassen. Sie nehmen zwar ein wenig die Arbeit ab, folgen aber weitgehend der gleichen UI und dem allgemeinen Trend zur Featuritis. Damit ist das gegenseitige Überbieten von Funktionen gemeint, die nichts mit einem Web-Browser mehr gemein haben. Dazu zähle ich alles mit DNS, VPN, integrierten PDF-Betrachter, Übersetzungshilfen, Texteditoren, Benutzerprofilen und Passwortverwaltungen. Und wenn eine Browser-Engine endlich konsequent jeden 3rd Party Content, der nicht von der ursprünglich aufgerufenen Domain stammt blocken würde, bräuchte man auch kein uBlock-Origin oder generell ein anfälliges Plugin-System. Allein die Konstruktion mit Suchprovidern und wie eine eigene Suche eingebunden werden muss, gibt Anlass zur Kritik.6
Webkit
Und so führt mich der Weg zur vermutlich letzten, freien und wirklich schlanken Browser-Engine: Webkit.7 Das ist die Engine hinter Safari8 in der Apple- bzw. GNOME Web9 oder KDE Konqueror10 in der Linux-Welt. Zahlreiche weitere Anwendungen nutzen es zur Darstellung von eingebundenen Websites. Geforkt aus dem KHTML-Projekt11 stellte Apple Webkit erstmals im Jahr 2003 vor.12 Heute zählt es mit 33% als letzter Herausforderer der Blink-Engine mit 51% im mobilen Segment.13 Fun-Fact: Die Blink-Engine ist nichts als ein Fork von Webkit.14 Ein hochpolitischer sogar mit der entsprechenden Reaktion von Steve Jobs:15
I will spend my last dying breath if I need to, and I will spend every penny of Apple’s 40 Billion USD in the bank, to right this wrong. I’m going to destroy Android, because it’s a stolen product. I’m willing to go thermonuclear war on this.
Dem kann ich nur mit einem Gegenzitat erwidern: Good artists copy - great artists steal.16 Für ein Software-Ökosystem ist es immer sehr gut, wenn es aus freien Lizenzen besteht. Eine Software kann von jedem geforkt und frei weiterentwickelt werden. Immerhin hat Steve Jobs mit seiner Prognose 2007 hinsichtlich dem Safari-Marketshare Recht behalten, und diese sogar deutlich übertroffen. Die Microsoft-Engines Trident17, Tasman18 oder EdgeHTML19 sind hingegen in die Bedeutungslosigkeit verschwunden.

Die Minimallösung surf
Mit surf20 habe ich mir einen sehr minimalistischen Ansatz angeschaut. Konzipiert für den Suckless-Desktop dwm21 ist dieser auch in anderen Window-Managern nutzbar. Die UI reduziert sich auf die Suchen-Funktion und Eingabe einer Adresse, beides mit Strg+F bzw. Strg+G aufrufbar. Das rechte Maustasten-Menü ist noch nutzbar, lässt sich im Kiosk-Modus deaktivieren. Wer mit mehreren geöffneten Tabs oder Fenstern arbeiten möchte, muss konsequent die Steuerung und Anordnung an den Window-Manager abgeben. Das ist in tiling Window-Managern22 besser gelöst ist als zum Beispiel in GNOME.
Die Bedienung erfolgt über Maus oder Tastaturkürzel. Der Schwerpunkt und die Stärke von surf liegt klar bei der Nutzung über die Tastatur. Nach einigen Stunden mit surf habe ich die Navigation mit Strg+H (zurück in der History), Strg+J (auf Seite runter scrollen), Strg+K (hoch scrollen), Strg+L (vorwärts in der History) so verinnerlicht, dass ich diese später im Firefox bereits vermisst habe.
Bei Aufruf über die CLI bestimmten die übergebenen Parameter und Switche, wie surf einzustellen ist. Im .surf Verzeichnis des Anwenders können diese fest hinterlegt werden. In der Gnome-Shell erstellt man sich idealerweise die passenden .desktop Verknüpfungen selbst. Die Titelleiste zeigt erfreulicherweise diese im Titel an.
In den meisten Linux-Distributionen ist surf in den Paketverwaltungen enthalten und wird unter Debian mit Aufruf von
# apt install surf
installiert. Ich habe dwm mit installiert und mir vorgenommen, künftig mehr damit zu arbeiten. Ein Screenshot von surf macht wenig Sinn. Es zeigt wirklich nur den Inhalt einer Website.
Badwolf
Weit weniger minimalistisch kommt Badwolf23 daher. Hier muss selbst kompiliert werden, da es keinen Sinn macht, davon eine Binary zu installieren. Trotzdem gibt es einige Distributionen, die es in Ihre Standard-Repos aufgenommen haben.24
Wirklich alles ist bei Badwolf im C-Quellcode bzw. der interface.css anzupassen. Das ist die Philosophie und hört sich komplizierter an, als es wirklich ist. Der Quellcode selbst ist schnell zu verstehen, relativ sauber und mit ca. 1500 Zeilen auch übersichtlich. Es ist halt nur ein Wrapper25 für die Webkit-Engine. Zuvor sind einige Abhängigkeiten und Developer-Libs zu installieren:
# apt install ed shellcheck mandoc flawfinder reuse ninja-build libwebkit2gtk-4.0-de-dev libsoup2.4-dev /y
Build und Installation erfolgen mit Ninja im gleichen Ordner, wo Badwolf im Quelltext abgelegt ist:
# ./configure && ninja
# ninja install
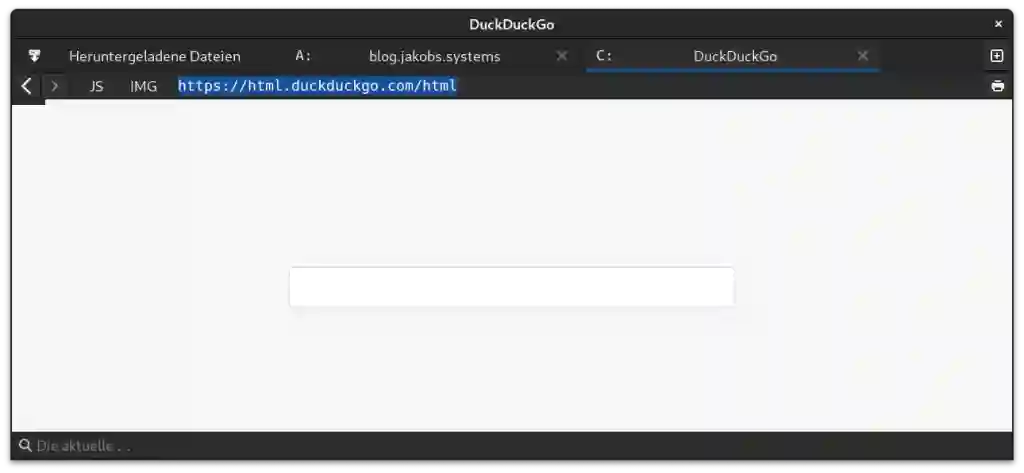
Erfreulicherweise wird in GNOME die .desktop Verknüpfung mit Programmicon von Ninja erstellt. Nach Aufruf präsentiert sich die Badwolf UI minimalistisch mit einer Tab- und Adressleiste und einigen sehr wenigen Buttons: Vor- und Zuück, Toggle-Buttons für Bilder sowie Javascripts an/aus, ein + für neue Tabs und ein Druck-Button. Leider stört eine Suchen-Leiste am unteren Bildrand, die mich bereits zum Anpassen in den Quellcode schickt. Auch der eigenständige Tab für Downloads stört irgendwie.

Zu Beginn dachte ich, mit Badwolf eher zurecht zu kommen als mit surf. Nach etwas experimentieren kam die Ernüchterung: Badwolf und ich werden keine Freunde. Zu lieblos und zu wenig durchdacht ist das UI. Die Buttons sind quer in allen Himmelsrichtungen verteilt. Warum die Suchleiste dauerhaft eingeblendet ist bleibt mir auch verschlossen. Es stimmt, Anpassungen können vorgenommen werden, doch bringt mich das bei Badwolf nicht weiter. Ich will ja genau nicht vor einer Benutzung mich damit beschäftigen müssen.
Kritikpunkt an Webkit
Leider fehlt bei den diversen Webkit-Wrappern ein entscheidendes und für mich wichtiges Detail: Das Blocken von 3rd Party Content, welches nicht von der ursprünglich aufgerufenen Domain kommt. Das ist genau die Daseinsberechtigung für uBlock-Origin26. Die Filterlisten sind dagegen irrelevant. Einem Problem mit Listen beizukommen ist schwarmdumm.27
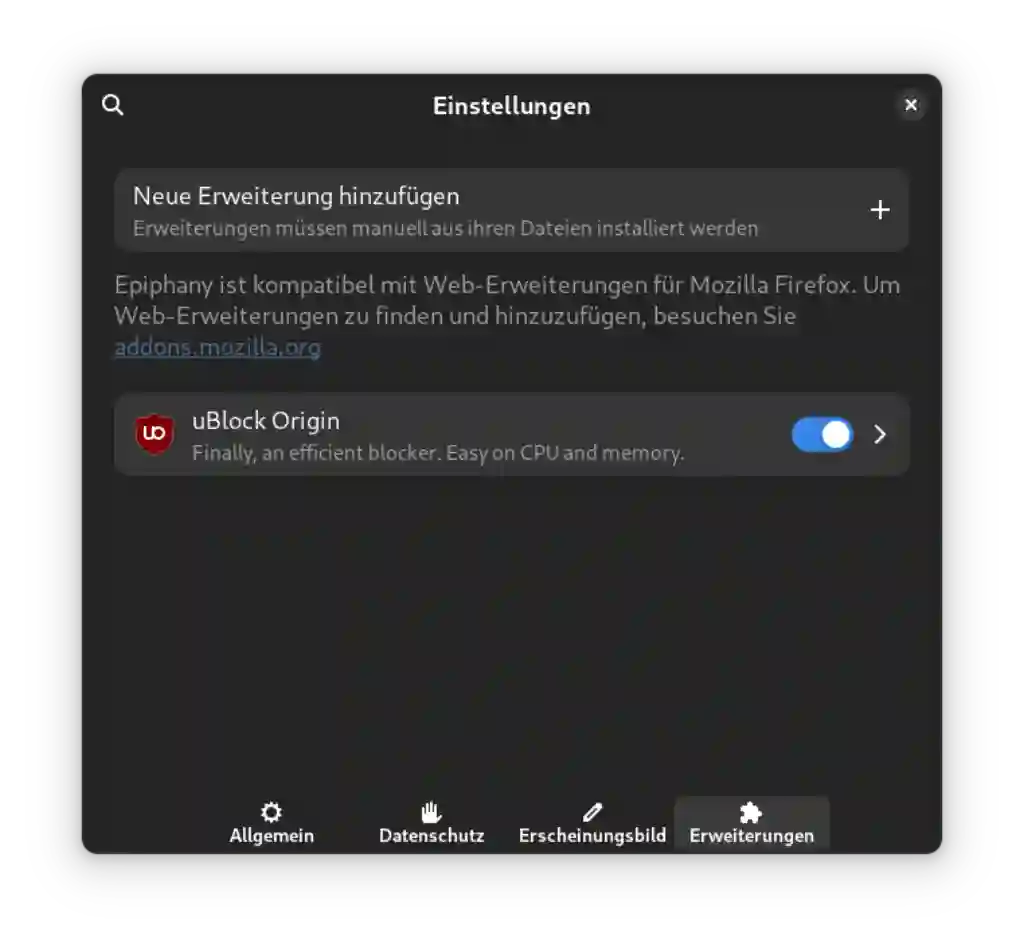
Interessanterweise hat Webkit so ein Blocking bereits für Cookies implementiert.28 Und die Development Preview von GNOME Web, soll .xpi Mozilla-Extensions einbinden können, es fehlen jedoch noch zahlreiche Befehle und Zugriffe.29 Immerhin lässt sich das aktuelle uBlock-Origin ohne Fehlermeldung manuell installieren.

Klar, dass mit so einem Setting viele Websites nur eingeschränkt funktionieren. Doch macht das im Umkehrschluss es auch leichter, diese zu ignorieren. Was kümmert mich die Unfähigkeit von Werbeagenturen, die keine zeitgemäßen Internetseiten frei von 3rd Party Content und Javascript erstellen können oder wollen? Ich will auf News-Seiten auch by Default keine Bilder sehen. Diese sind meist a) eh nur zu SEO-Zwecken dort, b) manipulativ c) photoshopped oder neuerdings d) von einer KI generiert. Ja, manchmal bin ich nicht einfach.
Diesen Blog-Artikel habe ich mit surf im Hintergrund als Vorschau erstellt. Auch den Einsatz von surf auf Raspi-Kiosksystemen[^30] werde ich künftig ausprobieren. Ich stecke zwar weiterhin im Mäuserad, die positiven Erfahrungswerte mit surf nehme ich aber mit.
In diesem Sinne,
Euer Tomas Jakobs
🚫 https://www.developer.com/guides/gecko-and-the-nglayout-engine/ ↩︎
https://blog.jakobs.systems/blog/20230910-amo-addon-erstellen/ ↩︎
https://de.statista.com/statistik/daten/studie/184297/umfrage/marktanteile-mobiler-browser-bei-der-internetnutzung-in-deutschland-seit-2009/ ↩︎
https://www.cnet.com/tech/mobile/steve-jobs-declared-thermonuclear-war-on-stolen-android/ ↩︎
https://www.cnet.com/tech/tech-industry/what-steve-jobs-really-meant-when-he-said-good-artists-copy-great-artists-steal/ ↩︎
https://www.campus.de/e-books/wirtschaft-gesellschaft/wirtschaft/schwarmdumm-9794.html ↩︎
https://webkit.org/blog/11338/cname-cloaking-and-bounce-tracking-defense/ ↩︎
https://gitlab.gnome.org/GNOME/epiphany/-/blob/master/src/webextension/README.md ↩︎